Rendre son blog optimisé
Hello,
Aujourd’hui, on va aborder un sujet un peu particulier. Il existe des millions de blogs sur internet à l’heure actuel. Cela veut donc dire que la concurrence est rude. On jugera un blog sur son trafic et sur son contenu mais aussi sa vitesse d’exécution, s’il est performant ou pas. Dans cet article, on va aborder l’optimisation de vos blogs pour améliorer votre placement.
Pourquoi rendre son blog performant ?
C’est une très bonne question.
Avec les avancées technologiques , les utilisateurs sont de plus en plus “difficiles”. Aujourd’hui, la plupart des utilisateurs ferment votre blog si son temps de chargement dépasse 3 secondes. A cause de ça, vous allez perdre du trafic. Quand un utilisateur quitte votre site sans même s’être déplacé sur votre blog, votre taux de rebond augmente.
Le taux de rebond c’est le pourcentage de visiteur qui sont entré sur une page Web et qui ont quitté le site après, sans consulter d’autres pages. Cette valeur , contrairement à toute croyance , n’affecte pas votre rang sur la SERP. En revanche , un taux de rebond élevé signifie qu’il y a un problème de définition de mot clé par exemple.
Le deuxième point qui pour moi a de l’importance, c’est l’ergonomie de votre site. Lorsqu’un utilisateur consulte votre blog , il doit prendre du plaisir. Si d’une page à l’autre il doit attendre 5 secondes, il finira par perdre patience et quittera votre blog. Vous aurez alors perdu du trafic mais sûrement un “client” fidèle également.
Il existe plein d’autres raisons de rendre son blog performant mais ce qu’il faut retenir c’est que, plus votre site sera rapide et plus ce sera un plaisir de le consulter.
Comment savoir si son site est optimisé ?
Après vous avoir cité plusieurs raisons, maintenant je vais vous donner quelques outils très utiles vous permettant de voir la performance de votre site. Bien-sûr ces valeurs sont simplement des indices. Vous ne pourrez pas atteindre 100%. Du moins ça ne changera pas grand chose d’avoir 90% ou 100%.
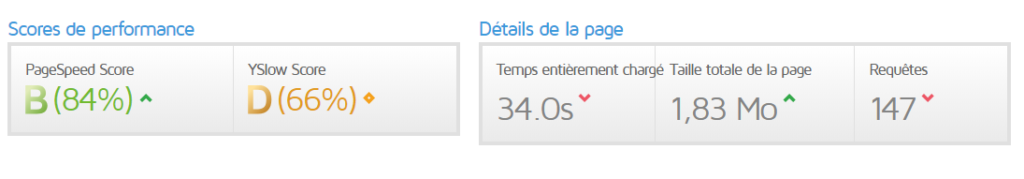
Le premier outil est GTMETRIX
C’est un analyseur de performance. Son utilisation est très simple. Saisissez simplement votre adresse de blog et lancez l’analyse.
Une fois cette analyse faite, vous obtiendrez deux scores. Faites en une moyenne et cherchez les améliorations.
Dans le tableau de résultat , les erreurs vont vous être cités. Je vous donnerais les exemples les plus fréquents par la suite.
Test my site with google
Comme son nom l’indique, c’est l’outil de google. De la même façon que GTMETRIX, il a été créé pour analyser les performances de votre site.
Toujours aussi simple, entrez votre URL de blog et hop, c’est parti.
Le résultat sera moins détaillé que sur l’autre outil. Mais google test vous propose de recevoir un rapport détaillé. C’est gratuit, n”hésitez pas.
Vous avez maintenant la possibilité de tester vos blogs. Un conseil, faites le avec les deux outils. Malgré le côté très design de google site test, Gtmetrix est tout aussi utile.
Améliorer mon blog et le rendre performant
Passons maintenant à l’optimisation de votre petit monde. Avant de continuer , je vais vous donner des conseils d’optimisation mais les solutions seront principalement tournées vers le monde de wordpress. On prendra d’abord les cas les plus courants.Votre site est lent au chargement.
Utilisez votre cache navigateur. Le principe est simple , il s’agit de copier des parties de votre site sur l’ordinateur de votre utilisateur. C’est une méthode très utilisée, et cela permettra , pour une prochaine visite, de charger votre site beaucoup plus rapidement. W3 Total Cache est le plugin que je vous conseille. Il va vous permettre de gérer les fichiers à mettre en cache mais aussi la durée de mise en cache. De plus sa version gratuite permet amplement d’augmenter les performances de votre site.
CSS et JS non minifié et non compressé
Si vous débutez, ça doit vous sembler incompréhensible. CSS est le langage permettant de donner le côté design de votre site (Cascading Style Sheets) . JS est le langage permettant de dynamiser vos sites comme avec un slider par exemple (JavaScript). Le principe est de ne laisser aucun espace dans ces codes, et de rassembler tous ces fichiers CSS et JS en un seul CSS et un seul JS. Au lieu de faire plusieurs appels de fichiers, votre blog n’en fera qu’un seul, ce qui augmentera sa performance. Pour se faire, vous allez pouvoir utiliser le même plugin qu’avant : W3 Total Cache . Dans les options de ce fabuleux plugin vous trouverez tout ce qu’il faut. C’est le meilleur de sa catégorie.
Image trop lourde
Un problème que beaucoup de blogueurs rencontres. Aujourd’hui, il est important d’illustrer son contenu pour le rendre plus attractif mais comme nous le savons tous, une image de bonne qualité est souvent lourde ou alors vous n’avez tout simplement pas de quoi réduire le poids/ la taille de vos images.
La première méthode que je vous propose, est un peu longue mais fonctionnelle . Prenez vos photos, redimensionnez les grâce à un logiciel comme Photoshop ou gimp mais aussi Canva pour les fans des logiciels en ligne et pour finir compressez-les avec un compresseur en ligne . Voilà pour la méthode “chiante”.
Forcément il existe une version simplifiée, je vous conseille un plugin que j’utilise et que je trouve très pratique : EWWW Image Optimizer. Il vous permettra de redimensionner vos images et de les compresser . Vous pouvez l’installer maintenant et lui demander d’optimiser vos images déjà sur le blog. Il le fera et vous n’aurez rien de plus à faire.
Voila pour cet article , j’espère qu’il vous aidera à gagner en performance. Si vous connaissez d’autres plugins , d’autres méthodes ou même d’autre site, n’hésitez pas à me le dire et à le partager si cela vous a plu. Et pour ne rien rater, abonnez-vous.
A bientôt.






11 comments
Ce genre d’article est toujours super utile ! Merci !!
Hello! mais de rien je t’en pris (:!
Merci pour tous ces conseils utiles et ces liens je vais tester de suite, mais je sais déjà que j’ai beaucoup de boulots à faire ^^
Content que ça te plaise, bon courage pour ton optimisation. D’autre article viendront par la suite sur le même thème. A bientôt 🙂
Coucou j ai essayé ton truc GT mais je ne pige rien, as-tu écrit un article sur tes analyses pour voir merci
Hey, cet article est en cours de rédaction justement, je montrerais les caractéristiques importantes à corriger,comment le faire, et avec quel plugin. Tout ça grâce à GTMetrix.
En attendant tu peux retrouver mon E-book gratuit axé sur WordPress si ça t’intéresse 😉
Coucou,
Voilà un article super intéressant et qui pourra servir à beaucoup de monde 🙂
J’ai déjà un plugin pour compresser les images mais je vais regarder celui dont tu parles car c’est le point noir de mon site, les images trop volumineuses^^
Des bisous 🙂
Hello 😉
En effet, ce genre d’article est bénéfique a tous. Les images sont comme tu dit le point noir de beaucoup de site. L’avantage de ce plugin c’est qu’il est très facile d’utilisation.
Bon courage , bisous 😀
Merci pour cet article je vais d’ailleurs l’ajouter dans mes favoris!
Content que ça te plaise 🙂 N’hésite pas à télécharger le E-book gratuit, si jamais du débute wordpress 😉
Les info son tres important, merci 🙂